jQueryでフィルタ(フィルタリング)機能・image placeholder
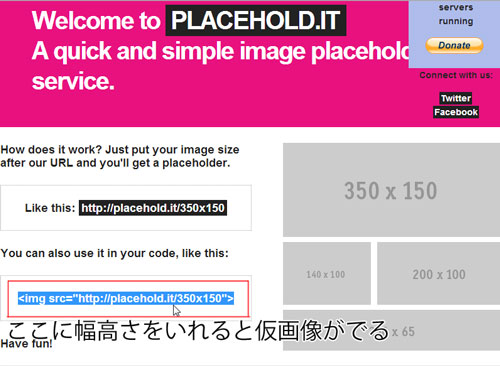
jQueryで動きをつける記述、image placeholderサイトを使うと画像がない場合に仮画像がはめこめる便利機能について

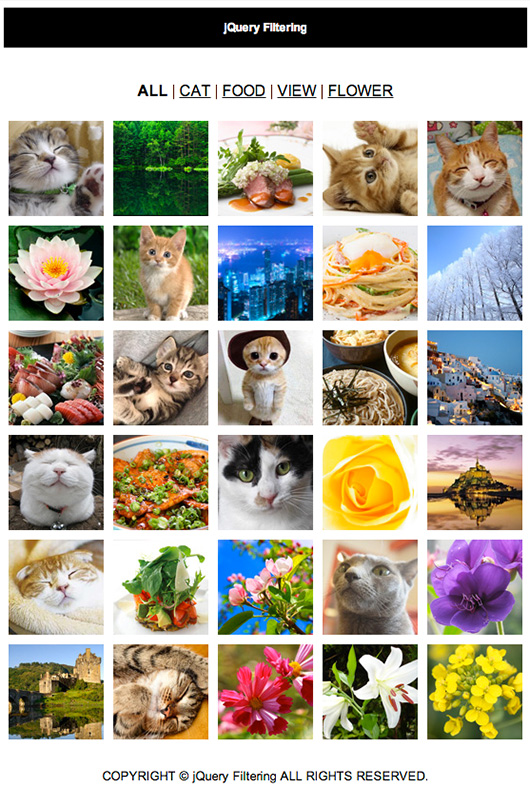
見本 : http://webizm.jp/felica/jQueryFiltering/
javascriptが必要
《index.html》
<!DOCTYPE html> <htmllang="ja"> <head> <metacharset="UTF-8"> <title>jQuery Filtering</title> <linkrel="stylesheet"href="css/style.css"> <scriptsrc="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <scriptsrc="js/filtering.js"></script> </head> <body> <divid="container"> <h1>jQuery Filtering</h1> <divid="filter"> <ahref="javascript:void(0);"class="allitem">ALL</a> | <ahref="javascript:void(0);"class="cat">CAT</a> | <ahref="javascript:void(0);"class="food">FOOD</a> | <ahref="javascript:void(0);"class="view">VIEW</a> | <ahref="javascript:void(0);"class="flower">FLOWER</a> </div> <divid="filterlist"> <ul> <liclass="cat"><ahref="#"><imgsrc="img/cat1.jpg"alt=""></a></li> <liclass="view"><ahref="#"><imgsrc="img/view1.jpg"alt=""></a></li> <liclass="food"><ahref="#"><imgsrc="img/food1.jpg"alt=""></a></li> <liclass="cat"><ahref="#"><imgsrc="img/cat2.jpg"alt=""></a></li> <liclass="cat"><ahref="#"><imgsrc="img/cat3.jpg"alt=""></a></li> <liclass="flower"><ahref="#"><imgsrc="img/flower1.jpg"alt=""></a></li> <liclass="cat"><ahref="#"><imgsrc="img/cat4.jpg"alt=""></a></li> <liclass="view"><ahref="#"><imgsrc="img/view2.jpg"alt=""></a></li> <liclass="food"><ahref="#"><imgsrc="img/food2.jpg"alt=""></a></li> <liclass="view"><ahref="#"><imgsrc="img/view3.jpg"alt=""></a></li> <liclass="food"><ahref="#"><imgsrc="img/food3.jpg"alt=""></a></li> <liclass="cat"><ahref="#"><imgsrc="img/cat5.jpg"alt=""></a></li> <liclass="cat"><ahref="#"><imgsrc="img/cat6.jpg"alt=""></a></li> <liclass="food"><ahref="#"><imgsrc="img/food4.jpg"alt=""></a></li> <liclass="view"><ahref="#"><imgsrc="img/view4.jpg"alt=""></a></li> <liclass="cat"><ahref="#"><imgsrc="img/cat7.jpg"alt=""></a></li> <liclass="food"><ahref="#"><imgsrc="img/food5.jpg"alt=""></a></li> <liclass="cat"><ahref="#"><imgsrc="img/cat8.jpg"alt=""></a></li> <liclass="flower"><ahref="#"><imgsrc="img/flower2.jpg"alt=""></a></li> <liclass="view"><ahref="#"><imgsrc="img/view5.jpg"alt=""></a></li> <liclass="cat"><ahref="#"><imgsrc="img/cat9.jpg"alt=""></a></li> <liclass="food"><ahref="#"><imgsrc="img/food6.jpg"alt=""></a></li> <liclass="flower"><ahref="#"><imgsrc="img/flower3.jpg"alt=""></a></li> <liclass="cat"><ahref="#"><imgsrc="img/cat10.jpg"alt=""></a></li> <liclass="flower"><ahref="#"><imgsrc="img/flower4.jpg"alt=""></a></li> <liclass="view"><ahref="#"><imgsrc="img/view6.jpg"alt=""></a></li> <liclass="cat"><ahref="#"><imgsrc="img/cat11.jpg"alt=""></a></li> <liclass="flower"><ahref="#"><imgsrc="img/flower5.jpg"alt=""></a></li> <liclass="flower"><ahref="#"><imgsrc="img/flower6.jpg"alt=""></a></li> <liclass="flower"><ahref="#"><imgsrc="img/flower7.jpg"alt=""></a></li> </ul> </div> <p><small>COPYRIGHT © jQuery Filtering ALL RIGHTS RESERVED.</small></p> </div><!--/#container--> </body> </html>
《style.css》
@charset "utf-8"; body { font-size: 16px; line-height: 1.5; font-family: Arial,Helvetica,sans-serif; color: #000; text-align: center; background: #FFF; } a:link { text-decoration:none; color: #000;} a:visited { text-decoration:none; color: #000;} a:active { text-decoration:none; color: #000;} a:hover { text-decoration:none; color: #000;} h1 { margin-bottom: 20px; padding: 10px 0; background: #000; color: #FFF; font-size: 12px; font-weight: bold; text-align: center; } small { padding: 30px 0; width: 100%; font-size: 12px; } #container { margin: 0 auto; width: 550px; text-align: center; } /* #filter */ #filter { margin: 0 auto; padding: 15px 0; width: 550px; text-align: center; } #filter a:link { text-decoration:underline; color: #000;} #filter a:visited { text-decoration:none; color: #000;} #filter a:active { text-decoration:none; color: #000;} #filter a:hover { text-decoration:none; color: #000;} #filter .active { font-weight: bold; } #filter a.active:link { text-decoration:none; color: #000;} #filter a.active:visited { text-decoration:none; color: #000;} #filter a.active:active { text-decoration:none; color: #000;} #filter a.active:hover { text-decoration:none; color: #000;} /* #filterlist */ #filterlist { margin: 0 auto; width: 550px; text-align: left; } #filterlist ul { margin: 0 auto; padding: 0; width: 550px; text-align: left; } #filterlist ul li { margin: 5px; width: 100px; text-align: left; float: left; display: inline; overflow: hidden; } #filterlist ul li img { width: 100px; float: left; } /* ClearFix */ #filterlist ul:after { content: "."; height: 0; clear: both; display: block; visibility: hidden; } #filterlist ul { display: inline-block; overflow: hidden; } html { overflow: scroll; }
《filtering.js》
$(function(){ var $setFilter = $('#filter'), $setList = $('#filterlist'), $setFilterAll = $('.allitem'); var showFade = 1500, showShut = 1500, hideFade = 1000, hideShut = 1000; var $setFilterBtn = $setFilter.children('a'), $setFilterList = $setList.children('ul').children('li'), $filterAllItem = $setFilterAll.attr('class'); $setFilterBtn.click(function(){ if(!($(this).hasClass('active'))){ var filterClass = $(this).attr('class'); $setFilterList.each(function(){ if($(this).hasClass(filterClass)){ $(this).css({display:'block'}); $(this).find('*').stop().animate({opacity:'1'},showFade); $(this).stop().animate({width:'100px'},showShut); } else { $(this).find('*').stop().animate({opacity:'0'},hideFade); $(this).stop().animate({width:'0'},hideShut,function(){ $(this).css({display:'none'}); }); } }); $setFilterBtn.removeClass('active'); $(this).addClass('active'); } }); $setFilterAll.click(function(){ $setFilterList.each(function(){ $(this).css({display:'block'}); $(this).find('*').stop().animate({opacity:'1'},showFade); $(this).stop().animate({width:'100px'},showShut); }); }); $setFilterAll.click(); });
placeholder